getBoundingClientRect方法兼容IE7写法
1
| rectObject = object.getBoundingClientRect();
|
ie7中的getBoundingClientRect方法只有bottom、left、right、top属性,没有width合height

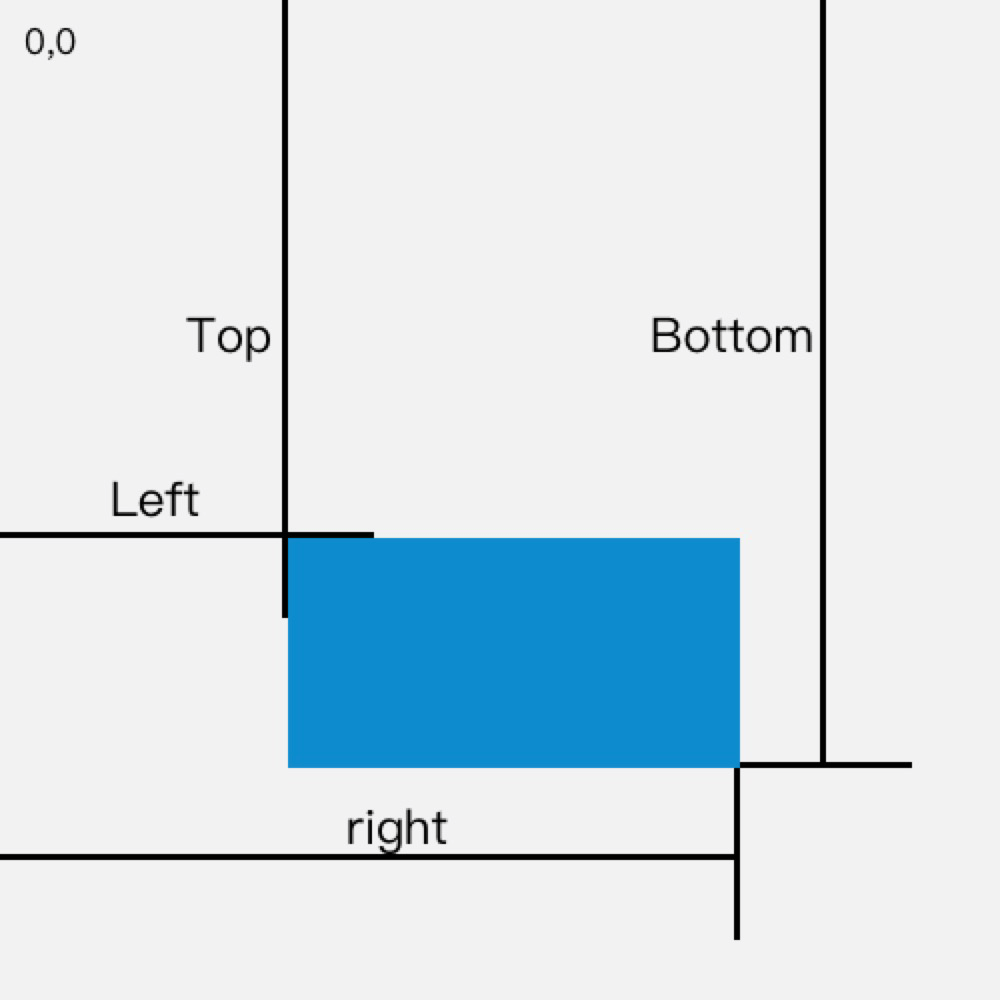
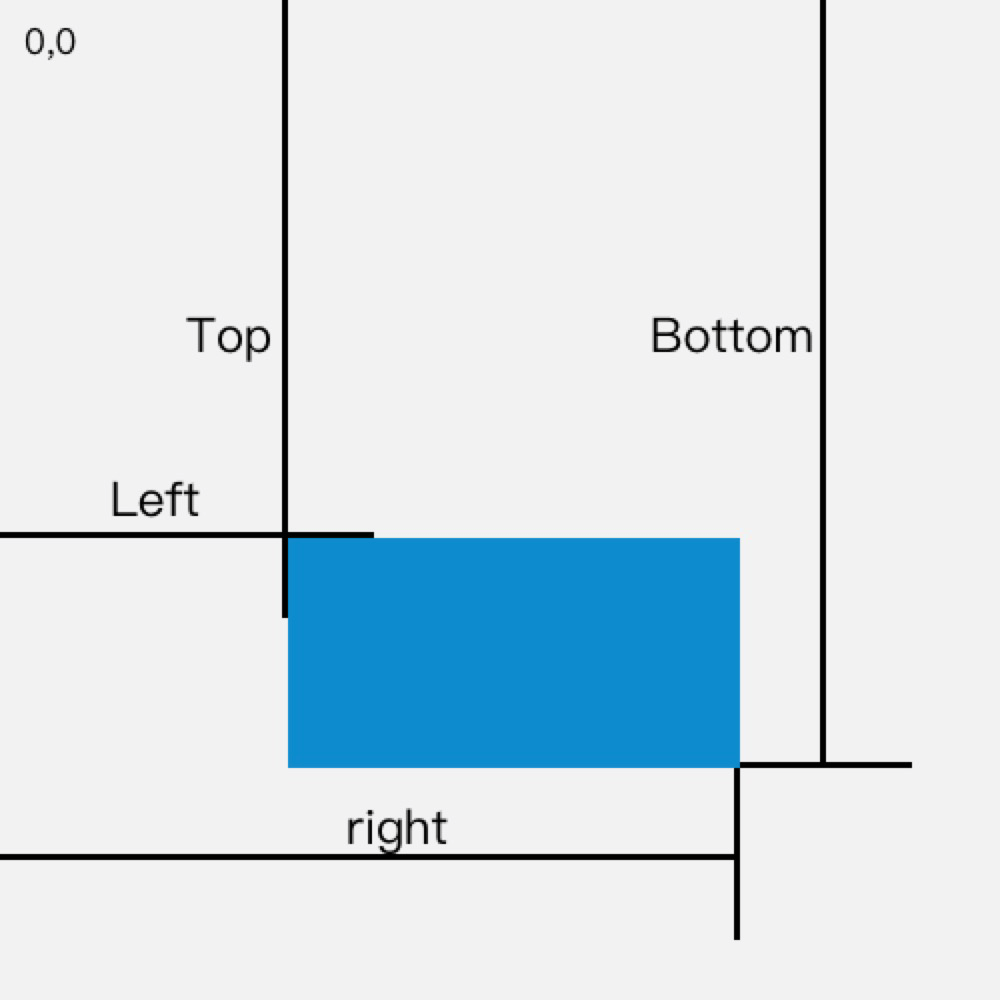
通过上图可以看出:
除了width和height,其它几个属性都是相对于视口的左上角而言的。
根据left、right的值可以推算出width
根据top、bottom的值可以推算出height
完整的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function getBoundingClientRect(obj) {
var boundingClientRect = obj.getBoundingClientRect();
var newObj = {
bottom: boundingClientRect.bottom,
left: boundingClientRect.left,
right: boundingClientRect.right,
top: boundingClientRect.top
}
if (boundingClientRect.width) {
newObj.width = boundingClientRect.width;
newObj.height = boundingClientRect.height;
} else {
newObj.width = boundingClientRect.right - boundingClientRect.left;
newObj.height = boundingClientRect.bottom - boundingClientRect.top;
}
return newObj;
}
|
相关链接
getBoundingClientRect